Conducting accessibility testing of Goodreads to identify accessibility guidelines and to identify any accessibility issues.
MY ROLE
UX Researcher
3 weeks
2022-2023
TOOLS
WAVE
Mac VoiceOver
OVERVIEW
Accessibility is often overlooked when designing and developing a product, site or a service. The 2011 world report on disabilities by the World Health Organization states that around 15% of the global population has a disability, which can be either physical, cognitive, or neurological in nature. People with disabilities should be able to enjoy the same access to information as those without.
GOAL
As a user of Goodreads, a platform with nearly 90 million active users, I became interested in assessing its accessibility. I embarked on conducting an accessibility test on Goodreads to uncover any potential barriers preventing people with disabilities from accessing and enjoying the platform. My goal is to provide valuable feedback and recommendations on how they can improve accessibility, in terms of development, can enjoy the benefits of the platform.
Accessibility testing is form of usability testing, which aims to assess a website's ability to be used by individuals with disabilities. It determines whether a website is accessible to all users, including those with disabilities. There two types of accessibility testing is possible:
AUTOMATED TESTING
To get a comprehensive understanding of potential accessibility issues on the Goodreads platform, I chose to begin with automated testing. By doing so, I was able to identify various issues such as missing alt text, missing link alt text, contrast issues, and more.
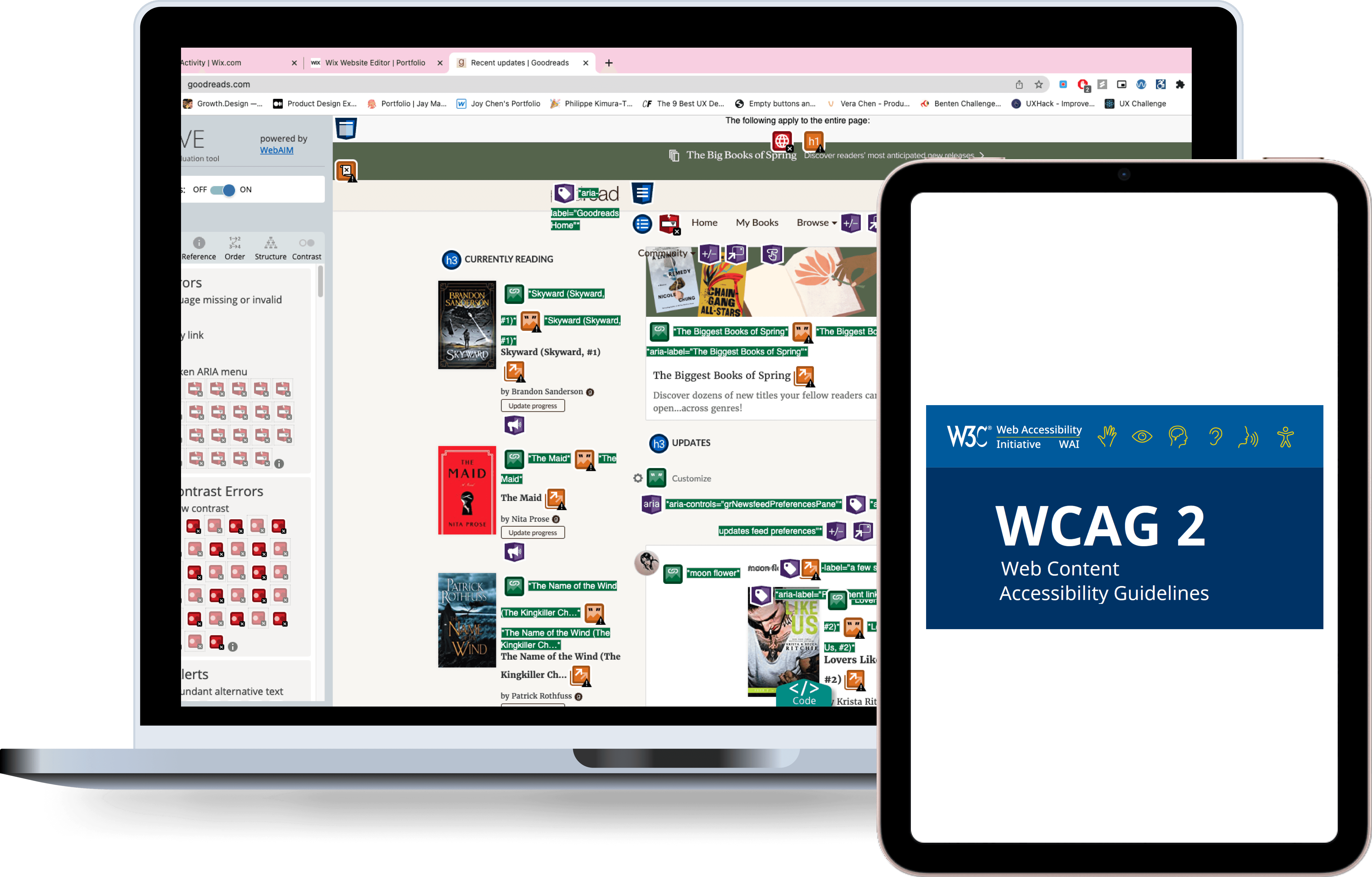
For automated testing, I used the official WAVE accessibility chrome extension. WAVE evaluates web content for accessibility by analyzing its HTML and CSS code, checking for issues such as missing alt text, low contrast, and structural problems. The tool provides a detailed report of accessibility issues, including a summary of errors, alerts, and features that require further review. The reports help me learn more about the issues from WCAG 2.1 accessibility guidelines.
This tool allowed me to test the Home Page of Goodreads and generate a detailed report on accessibility issues. With the help of the report, I was able to pinpoint specific areas of the platform that required further testing and improvement. By starting with automated testing, I was able to save time and quickly identify any major accessibility issues before moving on to manual testing.
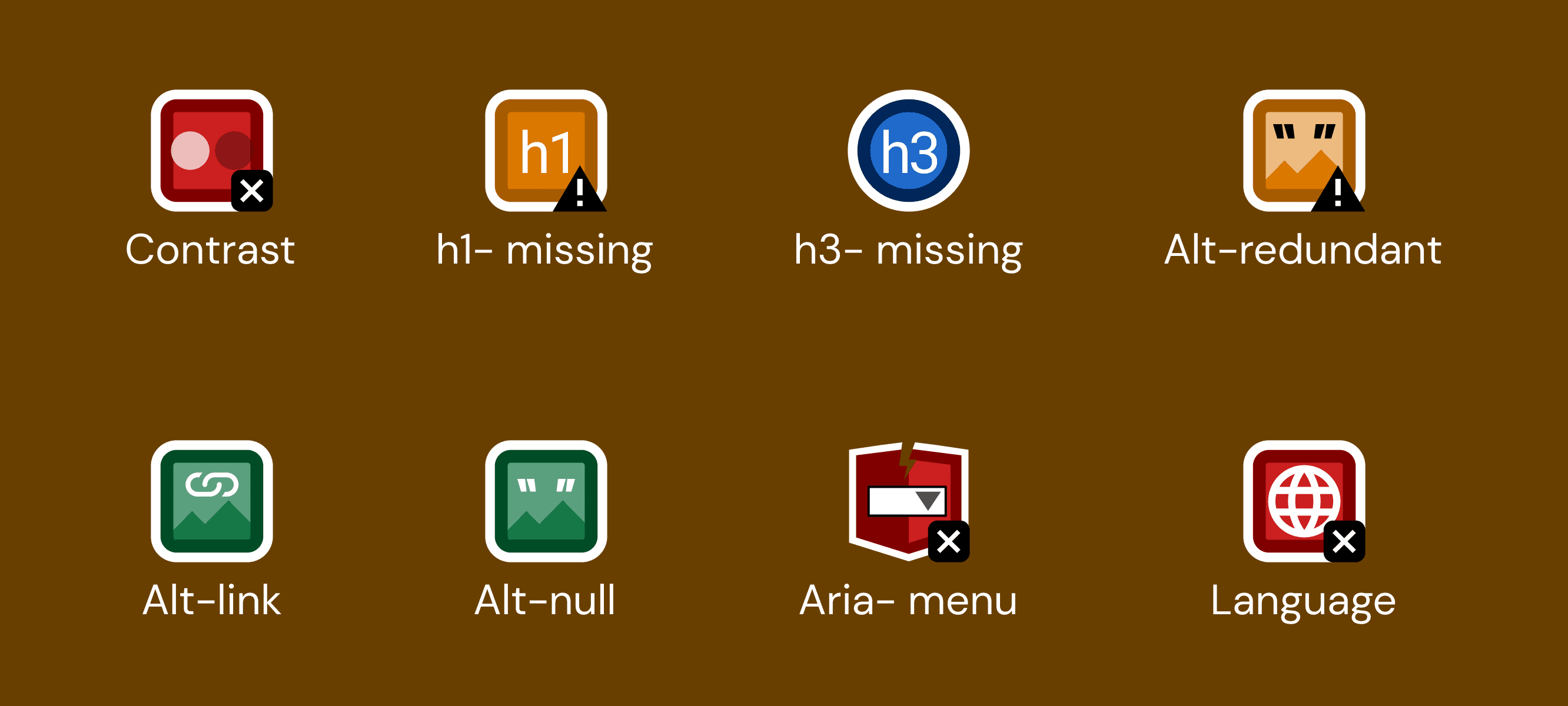
AUTOMATED TESTING RESULTS
To start my accessibility testing on Goodreads, I utilized the WAVE accessibility tool to scan the website for potential issues. The tool flagged errors in its report, which I then reviewed to understand the nature of each problem. Focusing on WCAG AA guidelines ensured comprehensive coverage of accessibility issues, addressing both A and AA levels.
After reviewing the errors, I cross-referenced them with the WCAG 2.1 accessibility guidelines to determine the appropriate solutions for each issue. This involved analyzing each error in detail and making recommendations on how to improve the accessibility of the site.
WCAG 2.1:
1.4.3: Contrast Minimum: Level AA
Description: Text and images of text have a contrast ratio of at least 4.5:1. Large text - at least 18 point (typically 24px) or 14 point (typically 18.66px) and bold - has a contrast ratio of at least 3:1.
Observation:
During my initial review of the Goodreads website, I noticed that some smaller text was challenging to read due to low contrast with the background. Using the WAVE tool's contrast checker, I confirmed that the text didn't meet the minimum contrast ratio of 4.5:1, posing accessibility issues for users with low vision.
Recommendation: The contrast should be higher than 4:5:1 to create better readability and color contrast for low- vision users.
WCAG 2.1:
2.4.3: Focus Order: Level A
Description: If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability.
Observation:
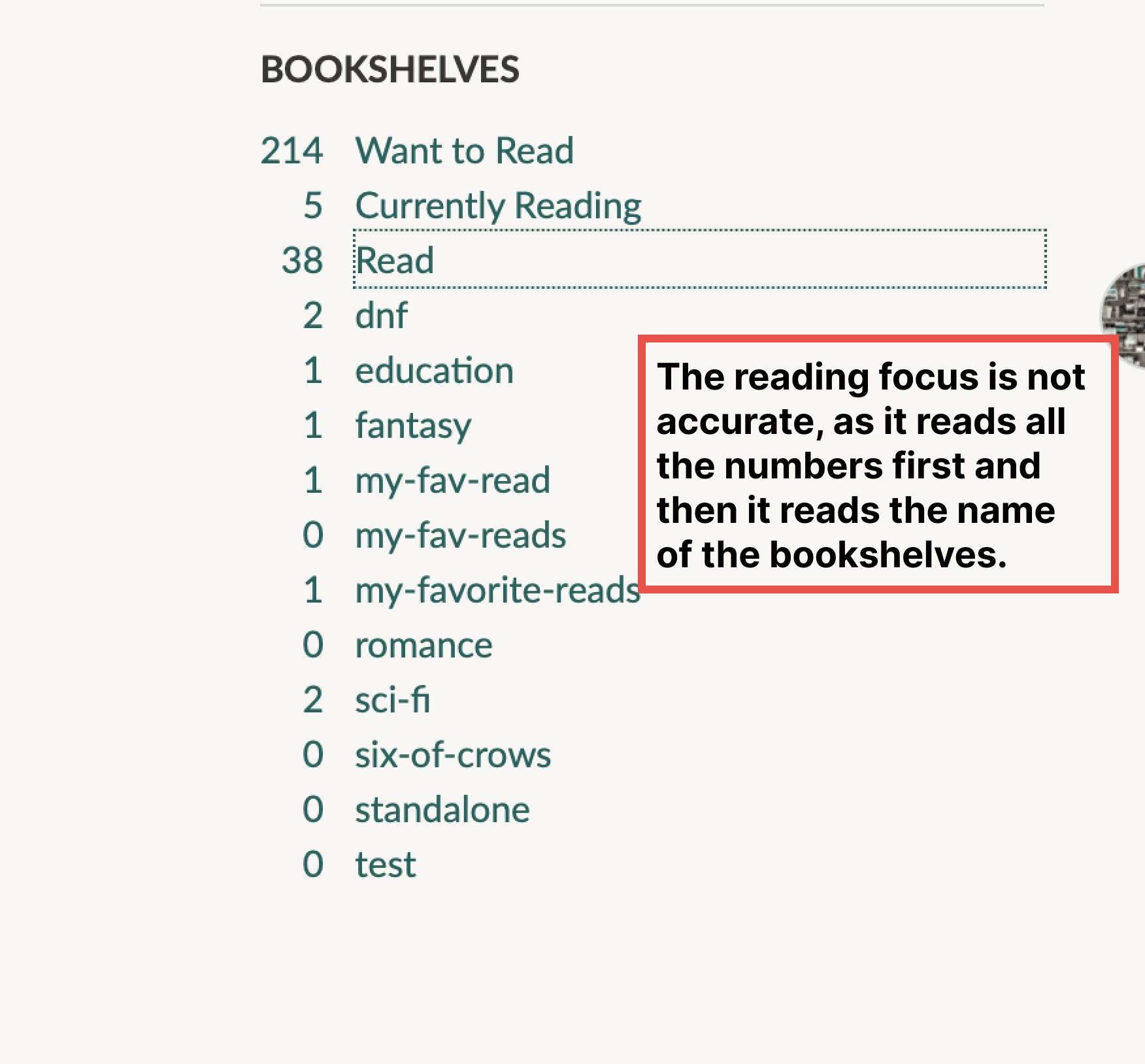
The bookshelf section on Goodreads violates accessibility standards, potentially confusing users reliant on screen readers. When read aloud, the screen reader first vocalizes numbers before content, creating a disjointed experience for blind or low-vision users relying on audio cues.
Recommendation: To address this issue, merging the two divs into one and providing a single link for each bookshelf could improve accessibility. This restructuring would enable the screen reader to read the shelf name followed by the book count, enhancing coherence for users with visual impairments. Implementing this HTML code modification would greatly enhance the accessibility of Goodreads' bookshelf section, facilitating easier navigation for all users.
MANUAL TESTING RESULTS
Manual Testing was much more trickier than Automative Testing!
To help with the testing process, I decided to use Mac's Voice Over as a screen reader. This was a helpful tool to ensure that the website or application I was testing was accessible to users with visual impairments. However, using a screen reader also required me to navigate through the website or application in a different way than I would have if I were just visually inspecting it.
I started Voice Over on Goodreads Homepage, which spoke each action as I moved forward with "Ctrl+Option+Arrow ->". This helped me determine the order in which the information was processed and made notes as the screen reader moved down the page.
WCAG 2.1:
2.4.7: Focus Visible: Level AA
Description: Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.
Observation:
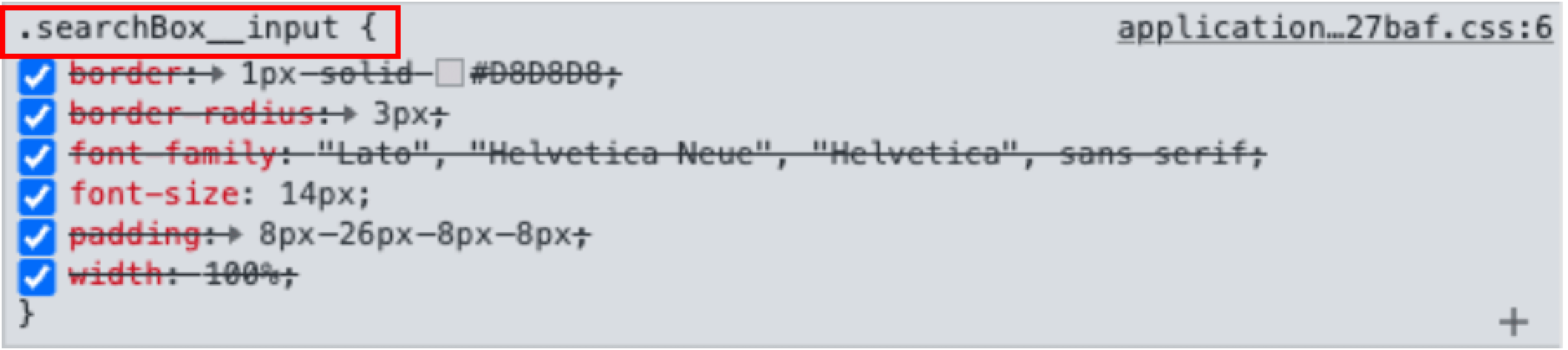
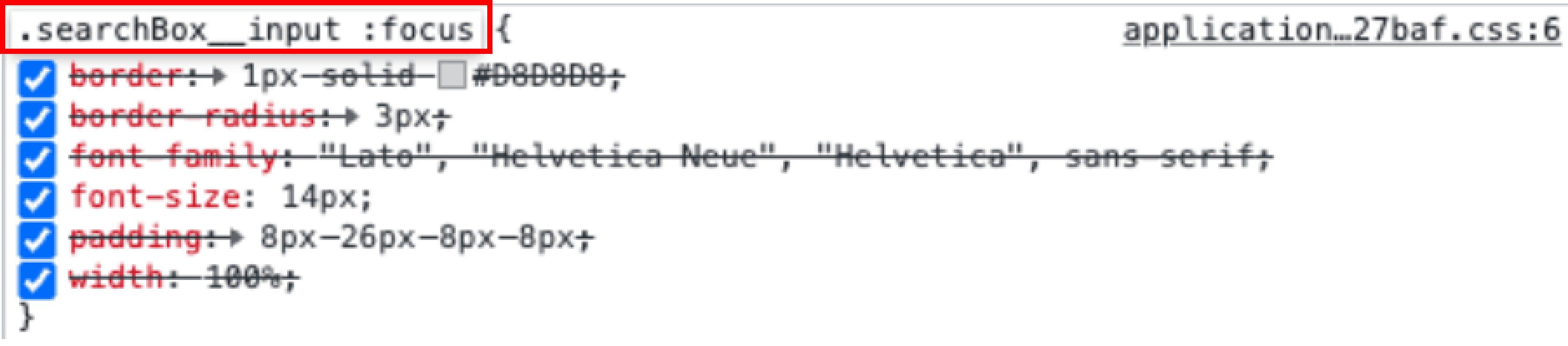
While checking the focus order for the home page, I realized that the search bar was not getting focused when I tried to interact with it. The label associated with the search bar stated “Search for books to add to your shelf”, but the text displayed in the search bar placeholder did not match with it. After examining the HTML code, I found that the input text field required a “: focus” pseudo-class in the CSS style to ensure that it could be focused.
Before:
After
THE VOICEOVER FEAR!
Initially, I found learning VoiceOver intimidating and challenging. The coordination required between my fingers and brain to navigate actions like moving forward or backward felt overwhelming. This initial struggle highlighted the complexity of accessibility testing and the importance of patience when learning new skills.
Next Projects
Designed and shipped an end-to-end solution that optimized and digitized the order creation and packing process using a barcode-based system, improving overall workflow efficiency.
Conceptualized and designed a system empowering homeowners to adopt sustainable practices and administrators to efficiently monitor sustainability metrics for the town.